eCommerce Mobile App
New features and changes to improve the conversion rate of an existing app
Scenario: The modern, frantic pace of life has made the users of retail devices to turn to the digital version of the stores. The aftermath of the pandemic has pushed towards that direction. On the other hand, physical stores serve also as a touchpoint to the whole user journey whether the user is in the awareness, consideration or decision phase. The brand has to reinforce its digital presence so that the users can not only buy their retail devices from the website and/or app but also explore other ways of delight possibilities.
Assumptions / defining the success factors for the case study:
Since there is no information about important metrics per device, we will make some assumptions for the desktop and mobile version (even though the experience is totally different):
The conversion rate could have an increase of 10% in 1 month after the relaunch
Let us assume that there is a bounce rate of 42,97% and the average visit duration is 00:04:40, a decreased bounce rate of 5% and an increase of the visit duration by 10’’ is the goal
Let us assume that the drop-off rate is to be reduced by 10% in 3 months after a relaunch
Returning customer rate should be increased by 10% in 3 months after a relaunch
Sessions by traffic source should increase with the help of an advertising campaign about the relaunch (nice to have)
Restrictions: no official UI guidelines were studied, the case study is about the German version of the website (there is an addition of English words to highlight the changes). I did not validate the designs with a developer to check with implementation periods, but in my own experience, they are feasible. The same app is used for all the countries without any country-specific changes, so no cultural nor financial power considerations are applied (following the example of the brand).
Problem Statement: People want to visit a trustworthy brand to get information about the retail device they want to buy and buy it in a friction-less experience.
Solution: The goal is to deliver a mobile-friendly, responsive design to create a seamless and attractive user experience of the PDP (Product description page) page across all devices (website, mobile for iOS and Android, Tablet) so that the conversion rate is increased and maintained.
My role: concept for redesign and new features, research, IA, user flows, wireframes, visuals, interactions. Please note that since there is no UI Guidelines provided, I abide by the rules according to what I found online.
Programs used for the realization of this project: Figma, Illustrator, XD, Photoshop, Jira for project management
Scope of the project
Executive intent
To better the user experience, increase the conversion rate and enhance the existing page by relaunching the page with added features and small changes in the design.
Target audience
People who have the financial power to buy retail devices. Age group of 25-65 years old.
General tasks
To convert, least case scenario to add to the basket
Subtasks
To create the best matching experience between the user and the ultimate product
To be able to have a small feedback based on the intent to buy
decrease scrolling time
Features
Increase brand credibility
filtering options based on the user intent
curated content based on authorities about the product
Technology constraints
Internet availability: Latest version of Android/IOS
installing the app to use it off internet
Cross channels
Android, iOS and Web version of the app with the difference that there is no personalization based on the app preferences and based on the country
Building empathy maps and identifying user pain points
Deeply understanding users' needs helps us create well-researched personas that lay the groundwork for the product design. This phase of the design work centers around empathy maps, personas, user stories, and user journey maps.
We will use the insights we gain from completing the empathize phase of the work to create a more focused, user-centered design.
Buyer persona
Empathy is our ability to see the world through other people's eyes — to see what they see, feel what they feel and experience things as they do. Of course, none of us can fully experience things the way someone else does, but we can attempt to get as close to this as possible. We achieve this empathic state as we put aside our own preconceived ideas about the world and choose to understand the ideas, thoughts and needs of others instead. When you empathize with people, you can transform even the most stressful situations into delightful ones for your end-users. In this video, you will see examples of well-designed and poorly-designed airports and the power of empathy in design.
Empathy can also be deemed an essential component of business solutions when you look at things from the perspective of profit. You may create solutions which completely miss the mark if you develop solutions in isolation — you need to gain essential insights about your users if you want to remain relevant in the market. For those reasons, we always have to have buyer personas in place.
User Journey Map
We need to Enter the user’s world and make contact with the user. This will help you get into the right mindset to understand the user. To discover more about the employees for whom you’re designing a product, you should walk around behind the scenes of the food court and get some experience with their day to day routine. This will help you adopt the right mindset, and this behind-the-scenes experience will also trigger our curiosity. Resonate with the user, and recall your own experiences to connect and create meaning. This step may occur naturally as you collect the data mentioned above. Step back into the role of designer, reflect and create ideas. You now need to look at your subjective data with a designer’s mindset to translate the empathic insights into ideas. What is the right tool for this step of the design process? User journey mapping:
Market research
Retail in challenging times
Share of retail trade in private consumption expenditure in Germany from 2000 to 2020.
56% of shoppers still like to visit a store before making a purchase online (Retail Dive)
66% of customers use social media as part of their shopping strategy (Forbes Survey 2021)
73% of retail eCommerce sales were made on mobile (Statista 2021)
87% of luxury consumers still need to touch and feel products (Deloitte)
Retail sales in Germany were down 1.6% in June of 2022, following an upwardly revised 1.2% rise in May and compared to market forecasts of a 0.2% increase. A general price increase is weighing on consumers' affordability and cutting spending across the broad. Sales of food declined 1.6% and non-food 3.3%, namely textiles, clothing, shoes and leather (-5.4%), internet and mail order (-3.8%). Year-on-year, retail sales dropped 8.8%, the biggest fall since the series began in 1994.
Emerging trends and technologies
Germany remains the largest consumer market in Europe - in terms of both population size and purchasing power. The country also has the highest GDP in Europe with one of the highest total purchasing power.
With a population of 82.5 million (almost 16% of the EU-28 population), Germany remains the largest consumer market in Europe - in terms of both population size and purchasing power. The country also has the highest GDP in Europe (EUR 3,386 billion or almost 21% of EU-28 GDP), with one of the highest total purchasing power (EUR 1,893 billion).
The German population is affluent and current trends point to continued development and growth. German consumers are increasingly following individualistic value-for-money concepts. The typical German consumer is as equally receptive to discount retailers as to establish brand names across different product segments. As the largest consumer group with the greatest purchasing power, the generation of consumers aged 50+ is proving particularly attractive as a target group. Members of this group are healthier, more demanding and quality conscious than their parents were at the same age.
E-commerce, flexible hours and innovative sales services help boost demand. Modern and consumer-friendly structures support both volume business as well as niche suppliers alike.
Ideating & Technical considerations
The market knowledge and competitive audits refine new user problem statements, help create unique value propositions, situational triggers, current user habits, switching anxieties, and more. Fundamental assumptions are at the core of the success of the users, business, and website.
Growth-Driven Design is an approach to web design that reduces the frustration and risk of traditional web design. It drives optimal results by learning about the visitors through data and continually improving the performance of the site. In addition to this, growth-Driven Design improves the entire company through sharing user learnings with other departments and helps users achieve their goals by using the website.
Mobile App
Mobile design and design for other devices such as laptops and desktops does not mean creating the same digital product for smaller screens. It means focusing on what matters the most to the mobile user and delivering a differentiated user experience.
To do this successfully, we need to focus on tasks and how they are executed.
For this design challenge, I chose the progressive enhancement as a design approach. Designing from the smallest screen to the largest, or else bottom-up designing is related to the mobile-first philosophy which serves many purposes:
• Focus on the most important content
• Focus on the interactions and features
• The challenge is bigger when using a mobile app because we need to take into consideration the mental models and context
iOS App Considerations
Your users should be able to see and read the content without the need for horizontal scrolls or zooming. It should be placed well on the screen.
Keep your content sized at 11 points. With that size, content is visible from a logical distance, and there is no need for zooming in.
If your app background is light, keep the font color dark. For lighter backgrounds, go for darker fonts. There should be enough contrast to make text legible and reading easy.
Set the line height and spacing such that two consecutive lines don’t overlap each other.
Keep Popups And In-App Alerts To A Minimum
Replace Hamburger Menus With Tab Bars For Clearer Navigation
Animate The App To Convey Hierarchy
Design a Dark Mode
Icon library: https://developer.apple.com/design/resources/
Android App Considerations
When it comes to designing an app for iOS, you have a precisely determined number of devices and displays you need to design your product (in most cases, the list of devices starts from old iPhone such as 5s and goes up to the latest models such as iPhone X). But when it comes to designing an app for Android, you won't have determined models of screens/devices. Android runs on a variety of devices that have different screen sizes and pixel densities.
In the attempt to craft beautiful app many designers ignore one essential rule of good design - accessibility. Accessible is what allows users of all abilities to use UI successfully. As Material Design puts it: “A well-designed product is accessible to users of all abilities, including those with low vision, blindness, hearing impairments, cognitive impairments, or motor impairments.”
Accessibility starts with small things such as selecting right contrast for UI elements and text copy. The W3C recommends the following contrast ratios for body text and image text:
Small text should have a contrast ratio of at least 4.5:1 against its background
Large text (at 14 pt bold/18 pt regular and up) should have a contrast ratio of at least 3:1 against its background
Assistive Technology: how to ensure that people using it have a great user experience
Users of all abilities, identities, and experiences need to be able to successfully move through the design. Even better, they need to find happy paths in it. Therefore, understanding how people with disabilities use the product is a crucial part of the UX design process. There are a few features to include in the wireframes to ensure that people using assistive technology have a great user experience.
Headings are titles or subtitles that stand out at the beginning of a paragraph, article, section, or another area of a website. Header text is often larger than the text on the rest of a page and designates the beginning of a section. All users can benefit from headings. Efficient navigation for users of screen readers and visual hierarchy are the most important issues here. In this presentation, hierarchy and gestalt principles like common region, similarity are used, while I tried to keep the great use of white space. Not radical changes were made in the design part, because I chose to make small changes for which we could run an AB testing and just insert new modules which would not require a huge project of redesigning (reference to the ship of Theseus, a thought experiment about whether an object that has had all of its originals components replaced remains the same object).
Another important feature to include is landmarks. Landmarks are features used to map out regions of an interface. Common landmarks include navigation bars, search boxes, fixed (side)bars, and footers. In this presentation I chose to have fixed bars.
Initial focus is how you attract a user's attention to help them accomplish a task. The idea behind the initial focus isn't just to attract the user's attention; focus can also help define the primary tasks or actions we want the user to take. In general, the less clutter there is on a webpage, the easier the interface is to navigate. Otherwise, a user might experience cognitive overload, too much information, or too many tasks simultaneously, resulting in the user not being able to complete the task.
In this presentation the dark view is not provided.
Brainstorming and Ideation
1. The idea of minimizing the user’s choices with a filtering option
BENEFITS: User-centered idea based on the trend that people cannot handle too much choice.
DRAWBACKS: I am not aware of the algorithm that MediaMarktSaturn presents the products. Is it depending on the partners? Is it depended on the turnover basis? Moreover, the filtering option is expected to be available before having selected a specific product.
After investigating and being exposed to the main competitor's website & mobile detailed product page one thing was clear: there is no feature that makes the buying process less stressful for the user.
The potential buyers are overwhelmed by the overload of products available and the work they have to do to decide which one will cover their needs best.
The potential buyer needs to know in advance for which product to look for and compare it while being in the different retail providers. Here the user experience and the benefits (altogether and in comparison, to the competitors) play the most important role.
However, criteria like the manufacture country, sustainability, brands, warranty, extended support, number of reviews, review qualification, pricing and the delivery dates seem to be the most decisive ones. This of course is an assumption which could be verified with user tests.
Having those filters checked, the potential buyer has at his disposal a small number of better sorted products, as if a salesperson would listen to him and propose him what is best for him.
By being on a specific product page the user is evaluating the specifications of the product, therefore a filtering option on that part of the PDP although is surprising, it might prove to be beneficial for the pick of the right device for the user. Furthermore, the filtering option will appear at the selection of similar products.
2. The idea of a module with a curated page where authorities review, compare and recommend products
BENEFITS: User-centered idea that is based on the fact that users encounter many solutions to their problems and have various touchpoints with the brands.
DRAWBACKS: possible budget restrictions, possible conflicts of interest
Following the same logic, the potential buyer has a number of touchpoints with the brand. There is a large number of people who is increasing over the past years using internet and in fact, they spend a lot of time during their days.
Streamers, forums, social media channels like Reddit, independent reviewers have become authorities and people pay attention to their remarks and reviews. The today’s user do not just google.
The idea is to create a special feature on the PDP which is basically a curated page for the potential buyers can have a critical overview of the most popular authority personas. This could be provided by MediaMarktSaturn and not from the brands as the idea behind it is to promote and reward the companies that fulfill a lot of the criteria of the users.
3. How the price changed over the time and set an alarm to get notified
BENEFITS: User-centered idea based on the fact that inflation is affecting the financial strength of the European citizens
DRAWBACKS: Budget restrictions due to needed customized view depending on the country. The possibility of having the criterion of pricing as more important is not depended on how healthy a country is, but also on a cultural issue. Not to mention the branding positioning of each country.
Price sensitive users need to see this information and it could prove to be an incentive to buy NOW instead of later.
Seasonal price fluctuations are to appear, but the user has an idea of when he can buy and set an alert when the price is too high.
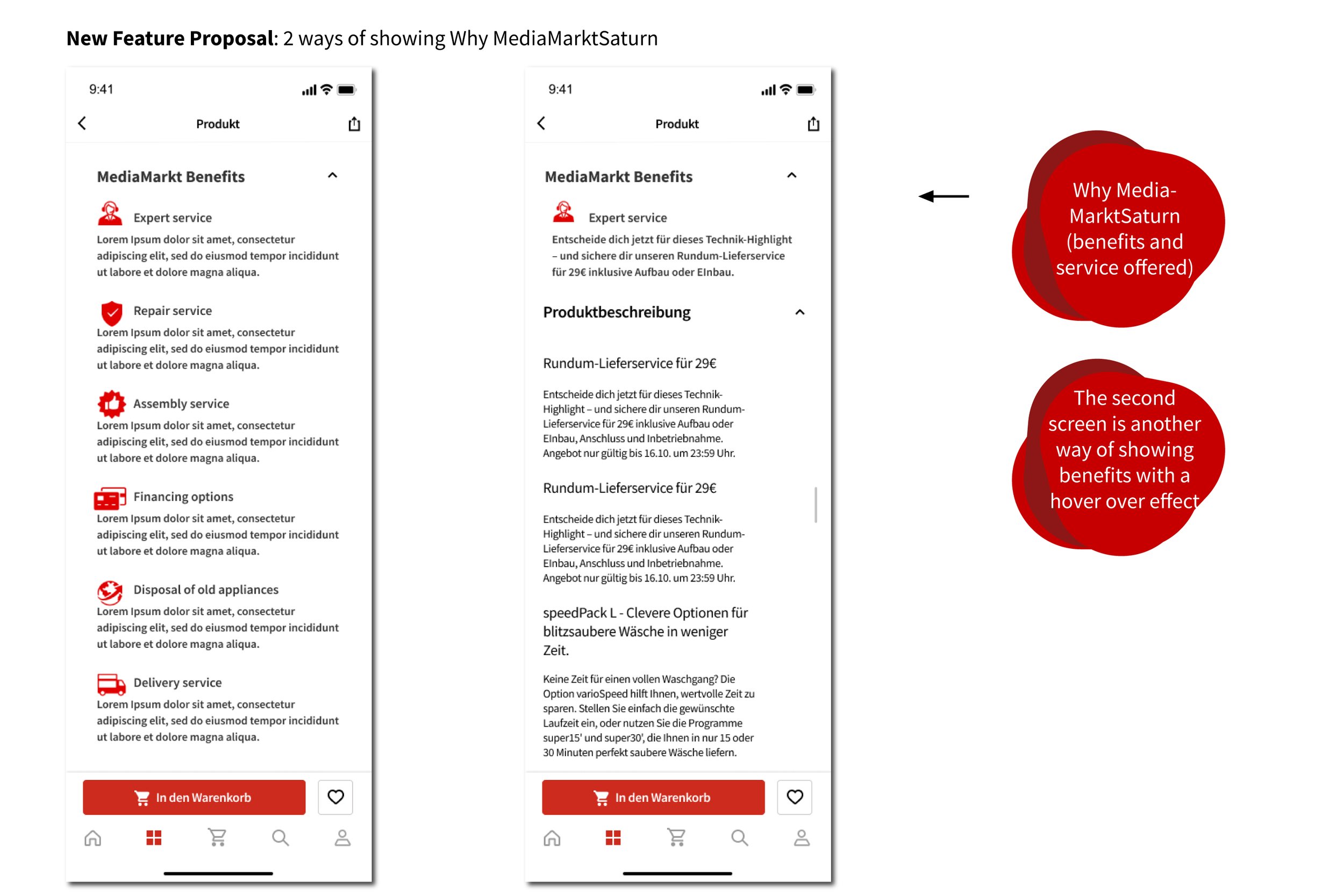
4. Product Service
BENEFITS: Enhance the user experience by reminding that MediaMarktSaturn is there to serve and help with the user’s problems
DRAWBACKS: It is a kind of a repetition of what is already is being used by the brand and the competitors.
A prominent module can remind that experts are there to help with the form of a chat, email, contact form, physical store.
5. A 2-question poll when the user exits the PDP page
BENEFITS: On the mobile phone the user can spare another 2 seconds to fill out valuable info for the feedback of the page. The website version could also have this module to test it whether it will prove to be beneficial or not.
DRAWBACKS: The users might not engage wholehearted.
6. Small changes on the layout based on design principles and the heuristic review
User review with another show of rating diagram
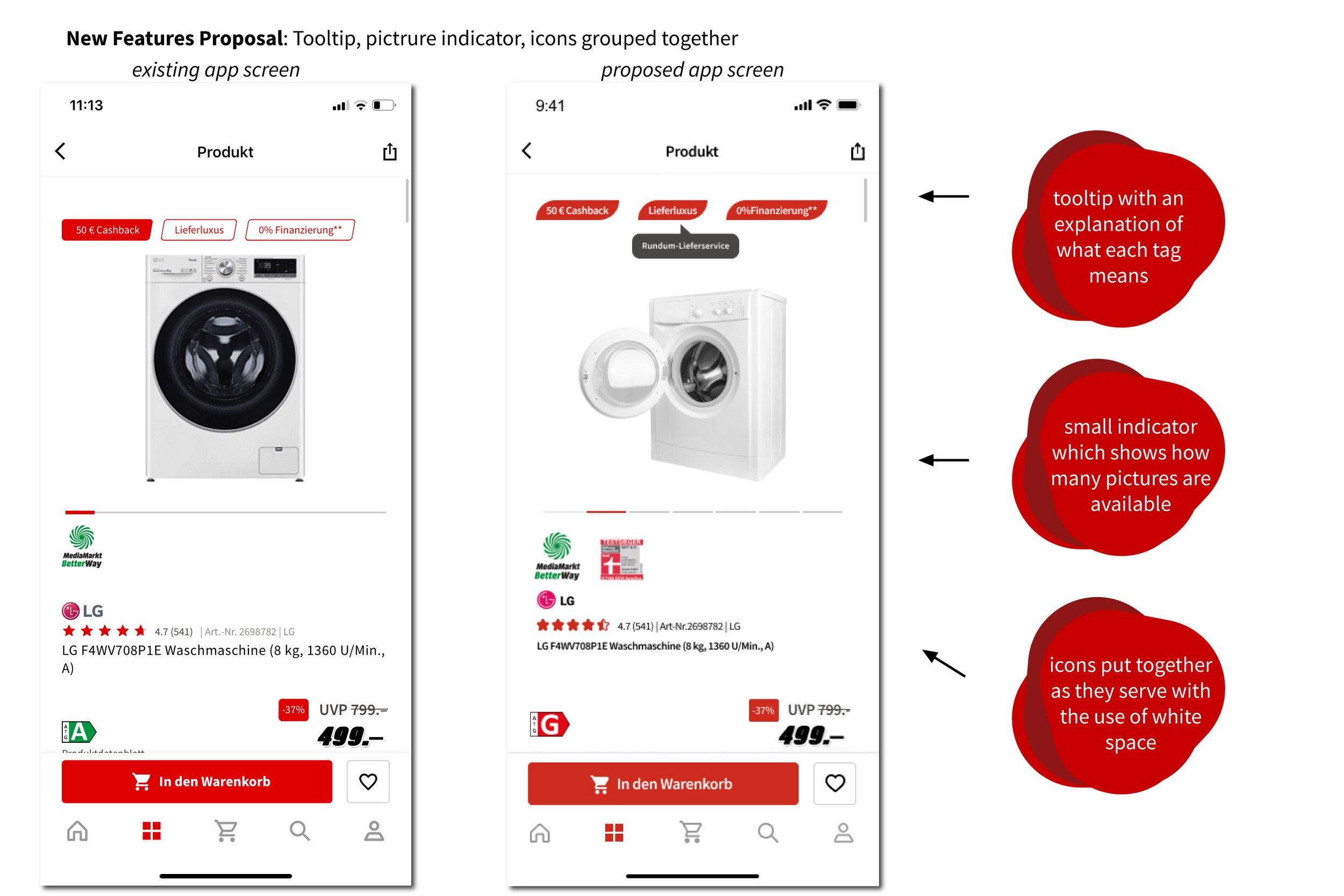
Tooltips for the tags used that they do not offer much info (not easy to get them) and they are not clickable
Progress indicator based on how long the user has scrolled down and showcase that there are more pictures to see by sliding
“Unfortunately, there is no delivery available”, set an alarm feature
Especially for the mobile version: Creation of a navigation drawer with starred products, recently viewed, shared with me links, links I shared with others
Especially for the mobile version (second thoughts about the desktop view): When the user comes back to the app, he can see a notification like this “do you want to see more about this….. product?”
Fixed breadcrumb / Fixed filtering options / Fixed reviews (depending the progression of the user on the page)
Mockups
There are so many ideation techniques. Mind mapping, reverse thinking, storyboarding, daydreaming, role play, analogies, the idea of mixing up worlds so that you come up with the idea that excites the user the most.
The freedom that one feels is amazing, while with the team collaboration one gets stronger connected. And then comes reality: is the idea feasible? Is it technically possible to build? Does it solve the users’ problems? Is it financially beneficial? Is it viable? Is it desirable? These were the questions in mind while coming up with ideas:
• How might we design a scalable tool to help people with finding the right product for them?
• How might we allow users to get all the relevant information they need?
• How might we make the users stay on the website and buy?
• How might we make the users to share the website to their peers?
• How might we make the users continue their research about their optimum choice by providing content about brands that does not come from the brands?
• How might we increase the number of recurring visitors?
For the mobile app version: Visit this link for a user flow created in Figma. Visit this link to take a look on the components and the whole process I followed while creating the interaction prototype in Figma.
Desktop Proposals
For the desktop version, the user experience is very different. While on the mobile app the goal was to offer a better experience by providing the most valuable information but at the same time reducing the scrolling up and down, in the desktop view we have more possibilities of using the wider screen. What remains in common are the use the right information to make the visitor buy and to help him decide on the device which will best serve him by creating a seamless experience which will lead to converting and why not creating brand ambassadors.
Find below the suggested changes and reasons why in a few words. Visit this link for the prototype created in Adobe XD.
Why convey a usability test
The product development life cycle includes brainstorming, defining the problem, designing the solution, testing it, launch and coming back to the process again and again because the users provide us valuable info that remains to be interpreted.
Yet the testing should not be avoided.
Prototypes are designed to test how well users can complete specific tasks in a simulated activity, so it’s important to be specific about which types of interactions we’d like to build into the prototype. The question now is where to focus on for the interactions in the prototype. To answer to this, we need to answer a series of questions:
Are the wireframes are connected in a simulated navigational flow?
Users can proceed forward and backward within the flow?
Users can enter the flow from different starting points?
Cues for navigation are clearly indicated?
Is successful completion of the simulated activity clearly indicated?
Are users returned to an origin point after successfully completing the simulated activity?
User Test Planning – Goals & Methods
Objective:
To check whether the new design based on the brand’s UI could lead to an increase of the conversion rate.
NOTE: an industry competition audit helps as well towards this direction.
Research Questions:
Does the design complement the product?
Will the user get confused as they navigate through the page?
Will the user successfully fulfill the tasks?
Will the extra features make the experience overwhelming?
Will they complete a potential purchase? If not, why?
Would they share their reasons for not completing a purchase?
KPIs:
The research goal is to find out whether the UX is good while using the app and in particular the time on task, the conversion rate, the user error rates, and one of the benefits of the use of the app covers the NPS so in summary we have:
1. Time on task
2. User error rates
3. Conversion rate
Have we chosen KPIs that:
Measure progress toward a research goal?
Reveal meaningful insights into user behavior?
Provide actionable feedback about how the design is performing?
Procedure:
Will the user get confused as they navigate through the page?
Will the user successfully fulfill the tasks?
Will the extra features make the experience overwhelming?
Will they complete a potential purchase? If not, why?
Would they share their reasons for not completing a purchase?
Participants:
10 people who live in Germany, speak German or English, and use the internet to buy retail products
4 male, 4 female, 2 nonbinary, all aged 20-75 years old, 1 user of assistive technologies (keyboard, screen reader)
Incentive: a gift card redeemable at a MediaMarktSaturn store of their choice OR a discount card to use for online shopping.
The Tasks:
I would contact one of these paid tools to help me create an unmoderated survey which would include the following tasks to complete:
Introduction open-end questions/tasks (they would appear in a form of a questionnaire). The same for both website and mobile versions:
TASK: Browse through the webpage and comment while doing so.
What is your first impression?
Do you feel there is anything unique about what this website offers?
What are the key factors that influence your purchase decision?
What are your biggest doubts or hesitations about this website? (nice to have – could be skipped)
Introduction open-end questions/tasks :
What is the first thing you would like to do on this page? Please do it and describe your experience while doing it.
TASK: Filter the products according to your criteria
TASK: Choose the suggested combination
Would you like to have comments on the product category you are interested from influencers?
Would you provide feedback when leaving the page?
Would you provide your email to set an alarm?
After task questions:
Would you have purchased from this website? If not, why not? Would you share the real answer to MediaMarktSaturn in a form of a poll?
What would increase the chances of you purchasing, other than reducing price or using discounts?
Anything else you wish to share?
Lessons learned & Next steps
In order to ensure a high-quality seamless experience that engages all participants, I think in terms of interconnected systems that extend beyond of the scope of any project. I intrinsically think about systems, not pages, features or UI components. This case study made me focus on a screenshot out of a movie and made me realize that an existing good design with a good use of white space could lead to tweaks that could enhance the purpose of a page.
During the process I had the following questions:
Where could I find a valid and updated brand book? This would have helped me with the creation of a design system and help me avoid cannibalizing the brand.
What is the current conversion rate of the page, drop off rate, bounce rate, average session length (per device), what do heatmaps show about where visitors click?
When was the last redesign to the PDP and what are the results of those changes?
After this case study, nice to have information is the following:
How are SEO practices ensured? For example, the breadcrumb at the beginning of the page serves SEO purposes more than user experience ones. How is this information flow kept?
Access to:
Google Analytics
Usability studies insights
Compared results before and after major changes
Detailed and periodical competition analysis
Study buyer personas and know exactly the target group and brand positioning and brand strategy across countries
Study the UI Guidelines