Designing for social good
Website and desktop application development
Prologue
The intention of this project is to create a solution that leads to collective social good. In other words, to address a problem going on in a community and drive positive change in society. Designing for social good is often tied to concepts such as equitable access, increasing access to education, decreasing poverty, environmental concerns and more.
As a UX designer, the job is to help solve issues and ultimately improve the lives of diverse communities.
That is where human-centered design comes in. Lately we have seen a recent focus on approaching the same challenges through the lens of the individual’s experience. Human-centered design ensures that the solutions take into account the motivations, needs, and values not only of the impacted individuals but also of the marginalized groups.
As designers, who desire to contribute to social change, though, we have to recognize the interplay between systems and humans. To put it simply, every time individuals act there is a result of this action and the repercussions of this action are probably affecting not only the individual but all the other ones that knowingly or not are connected to each other.
A key to designing for social change is a deep understanding of how the design of experiences must drive individual actions, which, when performed by many individuals, drives wide-scale, societal change.
To design effective experiences that achieve positive social change, we need a belief in one’s capacity to influence their own thoughts and behavior, no matter how small. Let us take the example of a parent that they are able to make the decision of whether to send their daughter to school or not. As designers, we have to ask ourselves: Are we providing users, especially those who are undeserved, or marginalized in society, a sense of agency that is appropriate within the context in which they live? In addition to this we need to consider if we are making it easy for a user to do something, because barriers may stand in the way. Lastly, no experience can achieve social change unless individuals can take action easily. We need to have an understanding about how humans behave and leveraging findings in behavioral economics and psychology, to steer the individual toward the desired behavior.
Designing with an inclusive mindset
Eventually, if we want to create large amounts of social impact, we will have to scale the approach and reach out to others to collaborate. Finding or creating groups of like-minded individuals does not necessarily change the status quo at once. What it actually does is empowering the members to find more people who think and act in a similar way. The community itself by being helpful to each other, creates a momentum that benefits the whole. Sharing knowledge, experiences, tools, advice, criticism leads to a state where the individuals are evolving. And therefore the community. Ultimately the society.
Scenario: People from all over the world and all walks of life share that they feel overwhelmed when it comes to their career.
Problem Statement: Design (from scratch, this is not a redesign project) and development of a career coaching service that helps people discover their motivations (their whys), uncover their inclinations, suggests tools and methods for guidance and support to help them land the right job and of course to advance their careers.
My role: concept, research, IA, user flows, wireframes, visuals, development of a website and desktop application
Programs used for the realization of this project: Figma, Illustrator, XD, Photoshop, Jira for project management
A detour: Growth-driven Design - The process I am following while working for website redesigns since 2018
While all marketers (myself included) agree that the website is critical to business growth, 42% of marketers make impactful improvements to their website only once or less each year. The website is the company’s number one marketing asset. It’s the first place people go to get information and get a first impression of the business. It’s also the company’s number one salesperson, working 24 hours a day, seven days a week, to nurture people through the sales process, no matter the phase of their customer journey (awareness, consideration, decision, retention, delight).
Growth-Driven Design is an approach to web design that reduces the frustration and risk of traditional web design. Growth-Driven Design drives optimal results by learning about the visitors through data and continually improving the performance of the site. In addition to this, growth-Driven Design improves the entire company through sharing user learnings with other departments and helps users achieve their goals by using the website.
Inbound Marketing taught me that Growth-Driven Design methodology has 3 major stages: the strategy, the launch pad, and continuous improvement. The goal of the strategy phase is to develop an empathetic understanding of the audience and how the website can solve problems along their journey. Defining the website goals by reverse-engineering the overall business’ goals and identifying how the website will influence the users is key here. Numerous times I conveyed user research with the use of paid and unpaid tools. I planned, orchestrated and put the results together with insights of the following: user interviews, polls, surveys, field studies, focus groups, usability studies, AB Testings, guerilla studies, I read heatmaps and I made user observations from the users while being on the website. All these tools were used to build empathy maps, to identify user pain points, create fictional representation of the ideal customer (buyer personas) to form a clear problem statement which would lead to a goal statement, then a storyboard and the outline of the user flow while creating a value proposition. Are you still with me? And this is just the framework which will then help create the company’s products and services. Everything adds to the puzzle and an existing website has valuable information that leads to data-driven decisions.
The market knowledge and competitive audits refine new user problem statements, help create unique value propositions, situational triggers, current user habits, switching anxieties, and more. Fundamental assumptions are at the core of the success of the users, business, and website.
Site architecture, on-site SEO, key actions, technical requirements, specific features, considering accessibility issues are all important peaces of the puzzle that create a usable, equitable, enjoyable online product. Those milestones were always part of the website redesign process and together with ongoing marketing and advertising strategies were leading to a long term success. Collaboration with industry experts and the product owners who know their products very well was also a great help to carving and executing strategies.
The product development life cycle includes brainstorming, defining the problem, designing the solution, testing it, launch and coming back to the process again and again because the users provide us valuable info that remains to be interpreted. Yet, another aspect is not addressed. Key performance indicators. Very rarely had I encountered brands that do not care for boosting conversion rates. But first, let us clear an easy to make assumption: UX metrics and KPIs are not the same.
Understanding the difference between KPIs and UX metrics is critical. A KPI is a measurement of success for the business. These include metrics like revenue per user (RPU), average order value (AOV), cost per install (CPI), and others. A key element of a KPI is that it has to be measurable.
UX metrics help determine how well users are interacting with the brand and products. These include measurements like user satisfaction, engagement, and loyalty.
Since UX metrics aren’t as easy to measure due to their subjective nature, UX metrics are usually tracked throughout an entire campaign and specific measurements on the specific product. On the other hand, KPIs can be used to monitor progress over time and allow someone to adjust the approach if necessary.
In my experience, the most important KPIs were coming down to improving user experience (measured by UX metrics like: task success rate, time on task, search vs.navigation, user error rate, misclick rate, conversion rate, drop off rate, etc) because this would lead to recurring website visitors and ultimately converting them to leads (actually to marketing qualified leads and then to sales qualified leads) and ideally to ambassadors. Tools like SurveyMonkey (surveys), Google Analytics, Lucky orange (monitoring active users and heatmapping), HubSpot (customer relationship management with huge possibilities of nurturing workflows) and paid usability testing tools were providing engagement metrics which include clicks, taps, screen views, page views, time spent on site, comments left on blog posts, shares via social media channels, open rates of email batches etc.
Style Guide of the Project “The Victory Venture“
Visual Language
This project is all about empowerment. People who land on this website have a strong idea of themselves or they need to feel a bit stronger about themselves. The website will provide people learning and advancing opportunities. For this reason, a sense of boldness was meant to be captured. Better yet, a way of describing and appealing to an intrepid and determined outlook, but always with a confident, positive, and engaging voice.
What speaks those feelings? Crisp, natural, and earthy colors with shapes that were inviting. I am a huge fun of corners, but for this project I would prefer rounded corners and bold but in a calm power designs.
The direction is balanced elements together with ease of flows and no exaggeration. If the brand was a human, they would feel the simplicity and the serenity because this person knows knows what is doing. Ideally those would be the feelings that someone experiences while interacting with the brand at every touch point.
I leaned into green as accent color to capture a verdant color space, and I set this against crisp and earthy shades of light and dark grey. And for the typeface, this could be Poppins for its bold, clear, and inviting forms.
The hunt for the typeface
The decision was to look for classy, modern and definitely sans serif look. After scouring my go-to websites, this clear enough to ready and easy on the eyes typeface stood out. This is a content-based platform where users would read lots of text that is why the intention was to use something relatively familiar and leverage recognition over recollection. The font guidelines for Poppins ,as part of the design system, were also built.
Why and how was the color palette decided?
Calm power as already mentioned but vibrant earthy tones were chosen because those are more aligned with the classy and modern look the brand should take. I use the Adobe color-wheel creator and I try to find pictures from the nature that encompass the ideas I want to convey. Those pictures become my inspiration and before I know it they take part in my mood board. Khroma.co and Coolors.co are such helpful resources, as well. I keep my color wheel close and I try the different combinations out. Trial and error is what leads to decisions.
The use of grid
Designing across devices and products can take 2 approaches. The first one is progressive enhancement, which is designing from the smallest screen to the largest and the second one is graceful degradation, which is the opposite. This has to be a top-down design, because we want the users to login from their desktops to discover the many possibilities of enhancing their careers. A possible use from the mobile to check for example notifications for job alerts and other features has to be taken into consideration. That means that a mobile experience could be totally different, but the continuity and consistency are super important to keep.
Grid in the top-down design helps a lot with scaling down. Because this is a content-based platform a grid for content is also needed. Spacing items in multiples or divisibles of eight is used as a principle in the spacing of the grid.
Buttons, Navigation, Footer, Content Cards
Having in place those elements, then basic buttons, input fields, thumbnails, the navigation, footer and the content cards can start being built. At this moment it would be ideal to start designing some screens and built the rest of the components on the go. Iterations could happen at any moment and since there is the freedom of not keeping track of any brand-book, there is always the possibility of updating to the benefit of the better feeling when interacting with the platform.
Designing across devices
The number of devices available to experience content on is constantly growing and changing. In fact, a user is likely to look at the same website across devices like their mobile phone, tablet, laptop, and TV. For this reason, the experience should be consistent, show some continuity, and in best case complement each other. At the beginning of any project a question is with which device one designs first. Is it better to build a dedicated mobile app is better than a responsive web app? The answer is where you will find your target audience spending time the most. For this project a dedicated app will be designed because users need to be logged in basically via their desktop to work on the features and methods offered by the platform. Limited user usage is expected like notifications for learning progress and also for messages. The user would be advised to download this app for free, so that he will not need to remind themselves to login to see personalized information. The app will have less to offer in comparison to the website, it will cost a bit more to build, it will take up space on the device of the user, but it will best serve basic purposes of completion of the user experience. Further to this, the platform would be a bit overwhelming for the users who are confused and do not know where to start from.
From the designer’s perspective, to design effectively for a specific device, there's a lot to consider. First, we have to be mindful of the device's screen size and resolution as we map out your product's user experience. In addition, we need to figure out the context of use or how and when users will use that device. Functionality of the design will be by default different for each device and interaction context helps us understand the different types of input methods, like a touchscreen, keyboard, mouse, switch, or microphone, that the users might use to interact with the product.
Building empathy maps and identifying user pain points
Deeply understanding users' needs helps us create well-researched personas that lay the groundwork for the product design. This phase of the design work centers around empathy maps, personas, user stories, and user journey maps. We will use the insights we gain from completing the empathize phase of the work to create a more focused, user-centered design.
The initial research before interviewing 7 people, showed that there is a large number of companies that offer plenty of career opportunities. They accompany them with blog posts about career coaching and relative content, which I believe they create for SEO purposes. For this project, I needed to have a better understanding of how people think about their career and how do they make their choices. I tried to ask open-ended questions and leave the conversation take its own flow, but mainly those where the topics I wanted to cover:
Generic questions about the use of internet
When do you normally first use the Internet in a typical day?
Which devices do you use and when?
Job situation
Are you looking for a job? How did you find the job you are working now? Are you happy with your work?
What are some of the apps and websites you use the most about your job search? How much time do you typically spend on looking for a job?
Do you have a career coach, mentor or tutor?
Are you happy about your career so far? What would you change? Are you willing to pay for any kind of services in this area?
Pain points discovery
What is the biggest pain when you look for a job? How does this impact other areas of your life? Are you looking for a solution? What products or tools have you tried out?
Would you consider a career change?
Would you learn something new? What would motivate you?
Product opportunity questions:
Can you see your self visiting a platform about career coaching services?
How would you think this product is going to help you?
Would you use this product on a regular basis?
Does this remind of you any other products?
With a simple, easy-to-digest visual I tried to capture knowledge about the group of user's behaviors and attitudes. Here are the empathy maps for this project:
Buyer personas
Although we could write a list of product requirements that are needed to meet the needs of users, giving traits and requirements, the creation of those fictitious characters encourages us to remember that we're trying to help real people with a real product.
Personas turn words and ideas written on paper into users who need the product in their lives. Personas are also one of the most effective ways to give a clear direction to the design solutions. Changing the persona can change what what needs to be designed. A great persona includes relevant information about the target user's life and below are the ones that were developed for the sake of this project.
User Stories
A user story is a fictional one-sentence story, told from a persona's point of view, to inspire and inform design decisions. User stories deepen the ability to connect to our users' needs by prioritizing design goals and inspiring empathetic design decisions. The stories help to expand on the personas created earlier.
“As a working professional who manages a full-time job and a teenager, I want to follow along with the industry trends, so that I can get a better paying job.”
Renata Right
“As an ambitious and well educated professional, I want to be on top of my profession & always advancing my career, so that I can get promoted and work for bigger companies.”
George Gifted
“As a perpetual student, I want to find the right courses to follow, so that I can stay competitive and be approached by big companies.”
Alexandra advance
“As a young professional who works in a competitive environment, I want to discover more of my talents, so that I can get the best job I can get and people can look up to me.”
Ankit Ambitious
User Journey Maps
User journey maps help UX designers expand on the ideas from the user story. In addition to this, they help to create obstacle-free paths for the users, reduce the impact of designer bias, highlight new pain points, and identify areas for improvement in the design.
Defining the problem
It is time to put the research done from the previous phase to determine solvable pain points. This is where the problem statement formula comes in place.
Drawing from our research, we use our persona's name, characteristics, and needs to provide insights into their goals. Problem statements are a succinct way to reference the user's needs and establish the intent of the design. At this stage of the project, the empathizing and identification of the user pain points was done, but we need a clear vision that helps us move forward with the design.
Renata is a working professional who manages a full-time job and a teenager who needs exciting new possibilities because she wants to see the job opportunities that are in her business field and learn from relevant courses.
Alexandra is a working professional who loves continuing learning and who needs to take part in recognized by her field certifications and courses because she wants to be approached by industry experts and be offered new jobs.
George is an ambitious and well educated professional who needs to follow new career opportunities, create new connections and be a trend setter because he wants to be on top of his profession and be recognized by his management and other companies.
Ankit is a young professional who needs exciting new courses and because he wants to be competitive at his profession and be referred to as a thought leader from people of his field.
Competitive audit
Competitive audit is an overview of the competitors' strengths and weaknesses (direct and indirect). These audits collect information about what the competitors are doing, including what techniques are working for them and what techniques are not. Competitive audits present us with more possibilities for solving our problem statements, and they give us some strategic insights for planning the next steps of the design. It's important to learn more about the products' competitors before we start to ideate on our own product designs. Important UI information is also nice to have, meaning that with this opportunity a designer can have an overall evaluation of the way the companies wanted to convey the feelings of their brand and learn from their directions. Find the results of the direct and indirect competitors of the project on a European level here.
At the file you can find the general info of the competitors, such as the product offering, price, their unique value proposition, first impressions on the website and mobile experience and a critique on the website interaction, which includes the features, accessibility covers, user flow, navigation, and some remarks about the visual design and content.
Sitemap
While filling out the competitive report, the designer gets to have an important opportunity to get inspired by the competitors. In this case, the sitemap was the easiest next thing to do for the design process. Having the user journey maps in mind, it made it easier to have the users’ problems and pain point as a focus that led to the structure of the website. Needless to mention, that I may revisit the map to add or reform it based on the work that comes later.
At this stage, I need to make a decision about the type of structure of the website: sequential, hierarchical, matrix, database, a combination?
Sequential describes a website structure that leads a user through a step-by-step process. A hierarchical structure describes a website that's organized by importance. After deciding the structure for the website, it's time to start creating the sitemap. We start with the homepage of the sitemap. The homepage is the access point for the website and the first part of the product that users will experience. In addition, the homepage is often placed at the top of a sitemap, so it's a logical place to begin. From the sitemap, we can name the main categories of content on the website.
For this project, the main categories might include things like a career test page or a skills assessment page. Finally, we can add subcategories or child pages which is then when the final details of the sitemap will come together. As we consider how to place the subcategories, we should think about the user flow through the website and the navigation we want to create. This sitemap will give you a general idea of how the responsive website will function and the ways that will meet the users' needs. This important step is vital as it will help with keeping the user flow through the design.
Paper wireframes
Wireframes help designers figure out how a page is arranged. Wireframes also help designers envision how each feature of a product fits with the others and how the product will likely be used. This important step of the design process cannot be skipped because Wireframes allow the designer to map out the functionality of the pages, catch problems early, and save time on revisions later. It is much less painful to make changes to a wireframe than to a high fidelity mockup with lots of design elements. Having to rework a high fidelity mockup takes a lot more time to make changes.
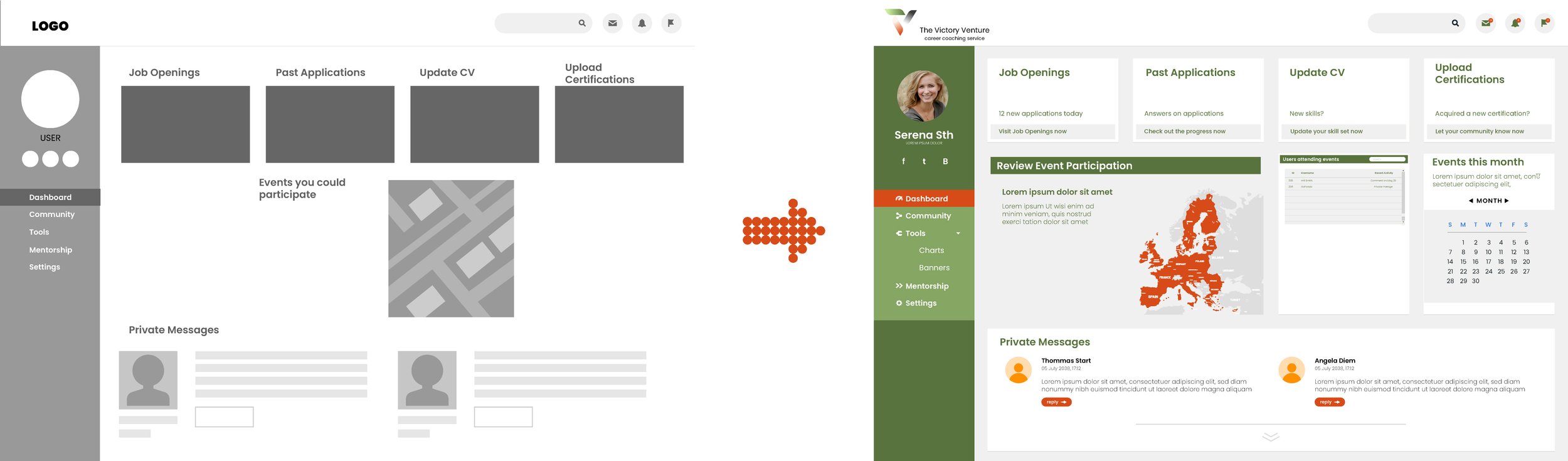
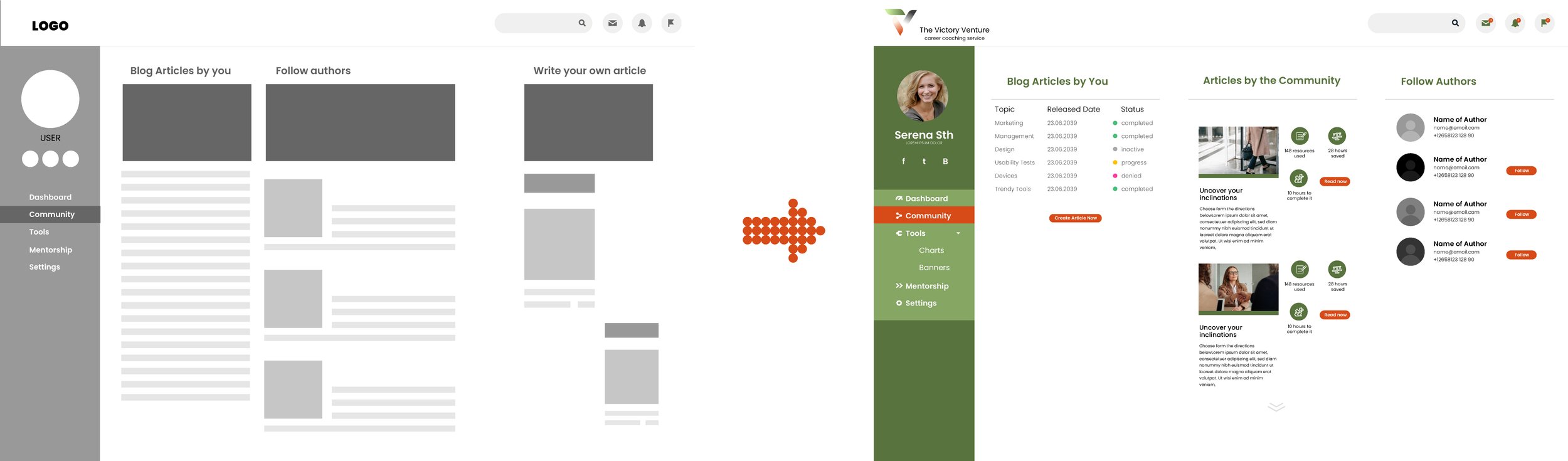
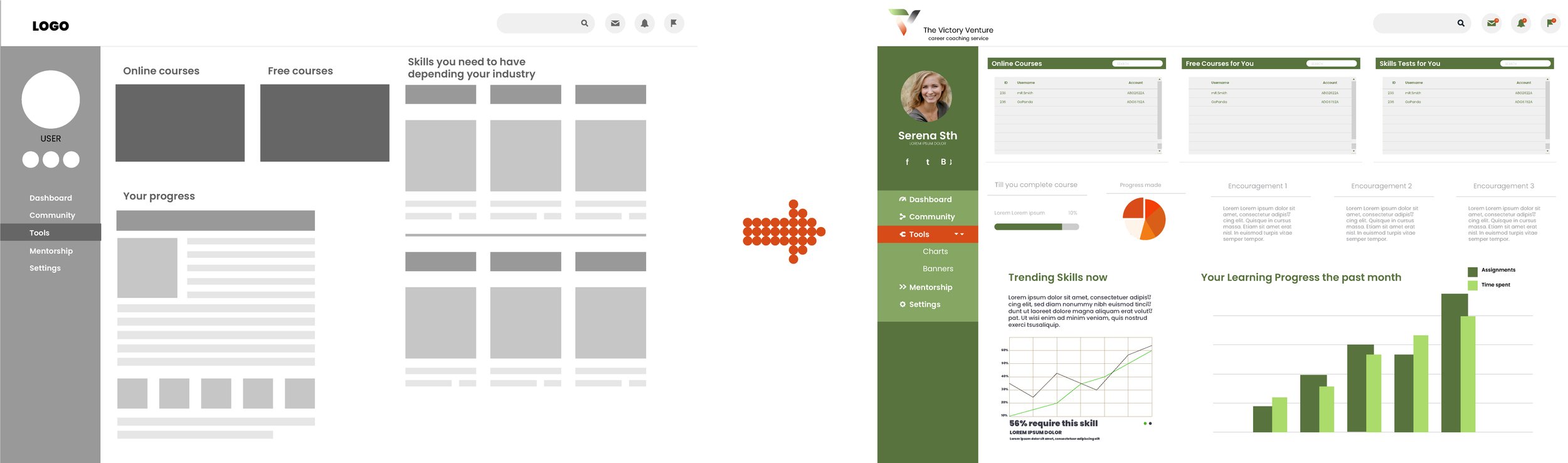
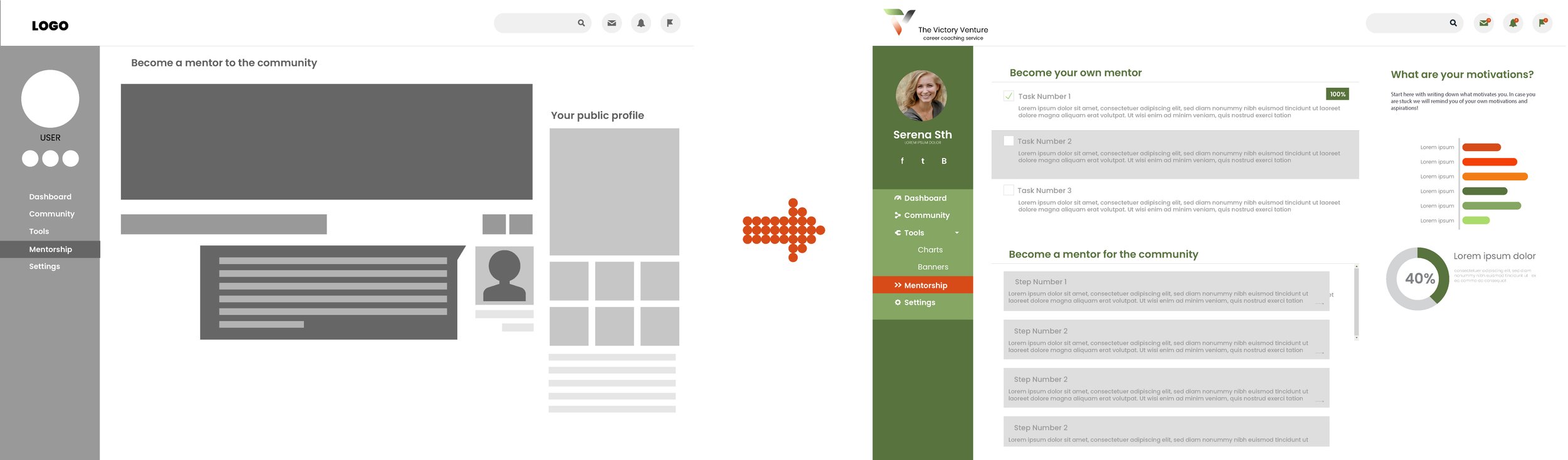
Digital Wireframes
The goal of digital wireframes is to add enough detail to the product that users can understand its basic features and navigation. Compared to the quick and messy process of creating a paper wireframe, digital wireframes focus on a cleaner structured design. Digital wireframes allow designers to explore how a product will function and how a user will move through the flow, without having to design every detail. Exact content is not needed, so placeholder text is also ok to have, but the tester cannot get to see only blocks of shapes and be pushed to use his imagination. One of the purposes as the previous sentence suggests is to test the product so far and of course to share it with the team and stakeholders and basically to try out before the designer starts investing most time, energy and resources on the project.
The logic of the structure of the pages is based on the user flow and the cover of the pain points discovered from the above-mentioned empathy tools.
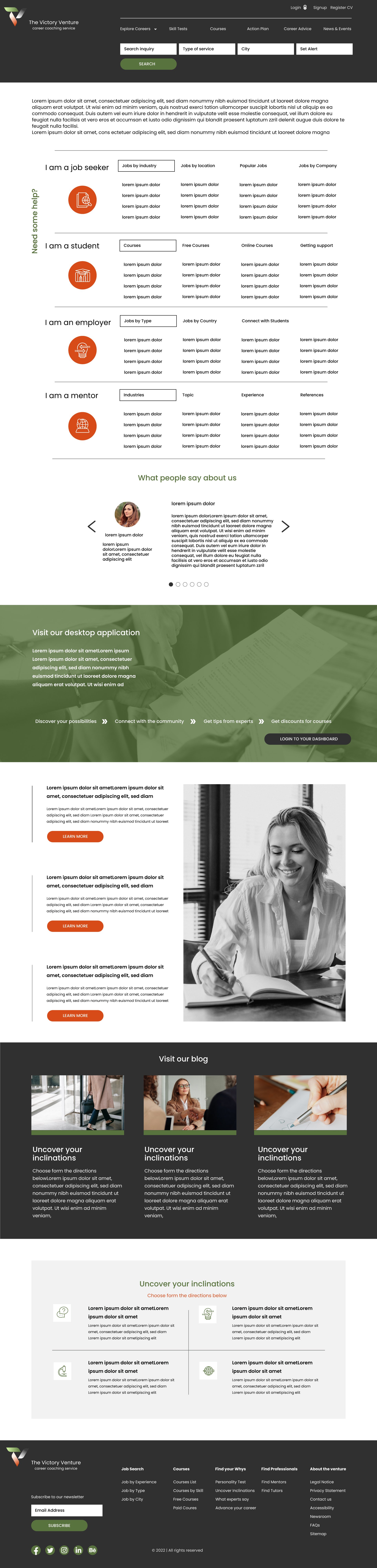
The intention is to avoid overwhelming information for this website and for every page that the user is on, to take 1 clear step. The home page has all the information of the company together with the key points, like events that might interest the users, what is this venture all about, where does the user need guidance and towards the end of the page some testimonials from people who had taken different kinds of help from the website. All the website pages must link to other pages not only for SEO purposes, but also for the purposes of creating a happy path for the users.
The users will have the opportunity to explore different ways of getting help from a main function that will be together with the navigation menu, at all pages of the website. The type of service refers to the different possibilities of getting help via the website:
- Finding a job
- Finding a mentor
- Developing a new skill
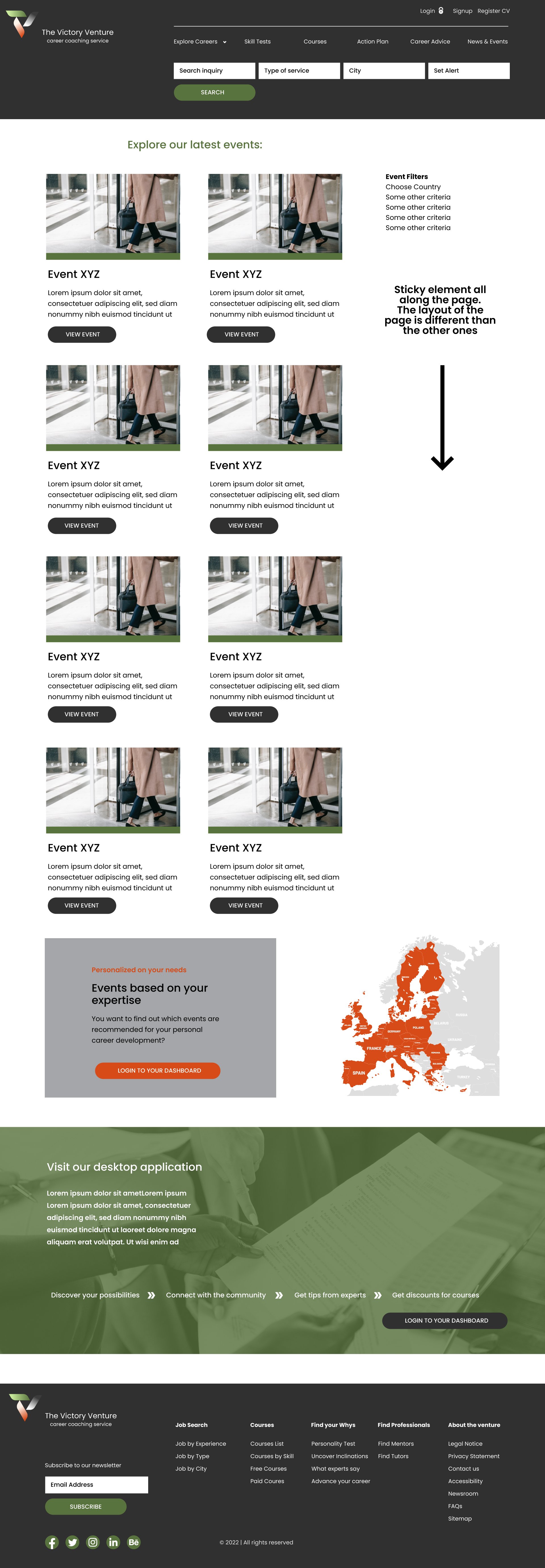
- Take part in an event
The focus is not on the employers, but there is also a way to login to their own desktop application and provide services like the ones below:
- Create an event
- Offer mentorship programs
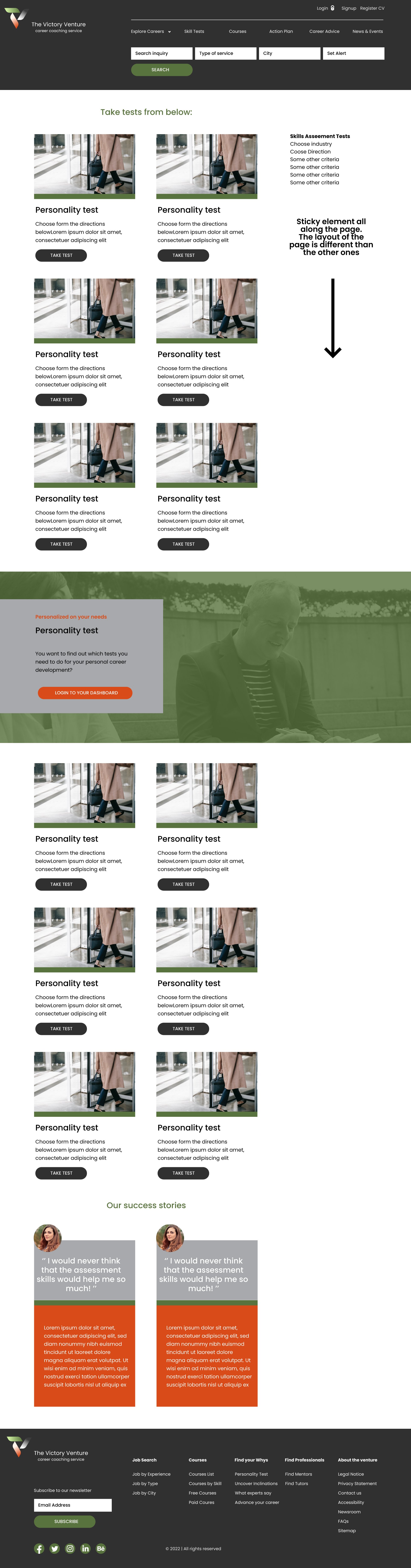
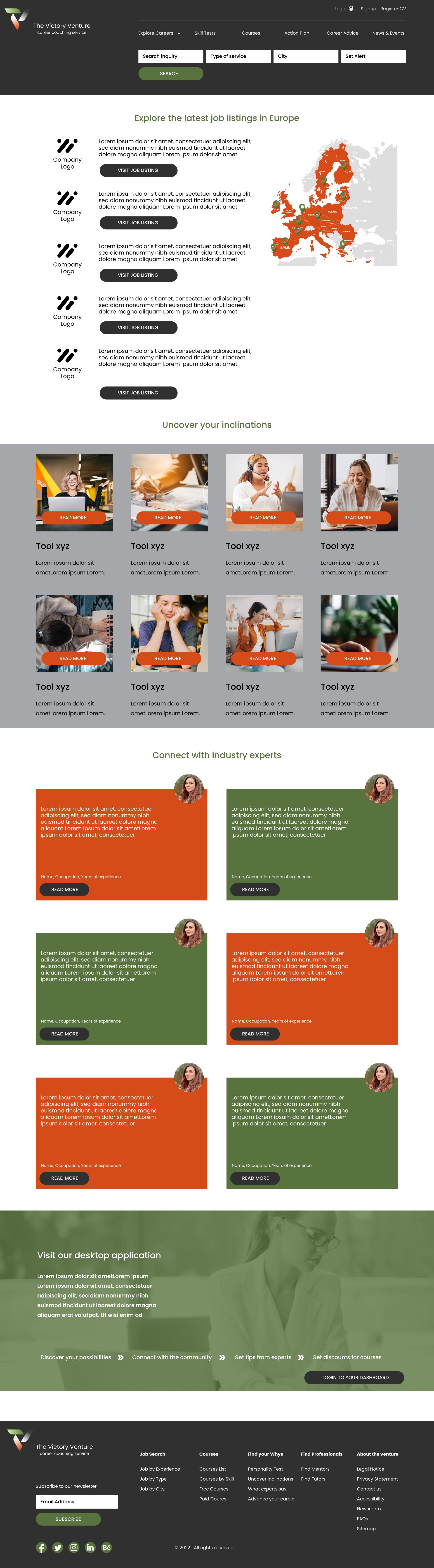
Any of those could happen only after they have registered their company. This opportunity is provided in the footer. The logic of each of the 6 pages of the navigation menu is to provide basic information with different kinds of modules. The modules that are common among the pages, will not have a different form for consistency purposes and for the users to have a clear understanding of what to expect.
The importance of the Footer
One of the most important elements on a website is the Footer. Let us explore what can be included:
Copyright. It is the easiest element where we can include to protect the site and its content from plagiarism. It is also the space for a sitemap, which is the list of the site pages. The footer usually contains the sitemap’s HTML version. The sitemaps is mainly there for helping search engines like Google to locate and index the pages or URLs easily. Further to this, a website that aids to improving the user experience needs to be collecting personal data from users. In this case, privacy policy agreements are mandatory by law. For this reason, it is essential to draft a legally compliant privacy policy and ensure this policy is easy to locate and access. Contact information on the footer will typically include a way for the visitors to get in touch with the company. This is another massive impact on the local SEO. Social media icons is a good idea to include, especially when the business is very active on those. At that part of the page it will disrupt less the users’ attention. Email or newsletter signup option, is probably one of the best places and not in the header or as a popup, where the users are busy with interacting with the actual content of the pages. Possible a CTA which includes a redirect to a link of the site or a short form of a button. Site search especially when the search function is not included in the menu and also when the search function is not a sticky feature. Last but not least, navigation links which also serves SEO purposes and helps the users see once they have reached the end of the page what else is there in case they had landed on the wrong page.
User Testing
I conducted 5 moderated user testing sessions. The tests were consisted of some tasks that I gave the people to perform and some questions to answer. I divided the tasks and questions to 3 categories (Impression questions, Exploratory tasks and Directed tasks). The results were to some extent satisfactory though some minor problems were revealed:
High fidelity mockups after usability test round 1



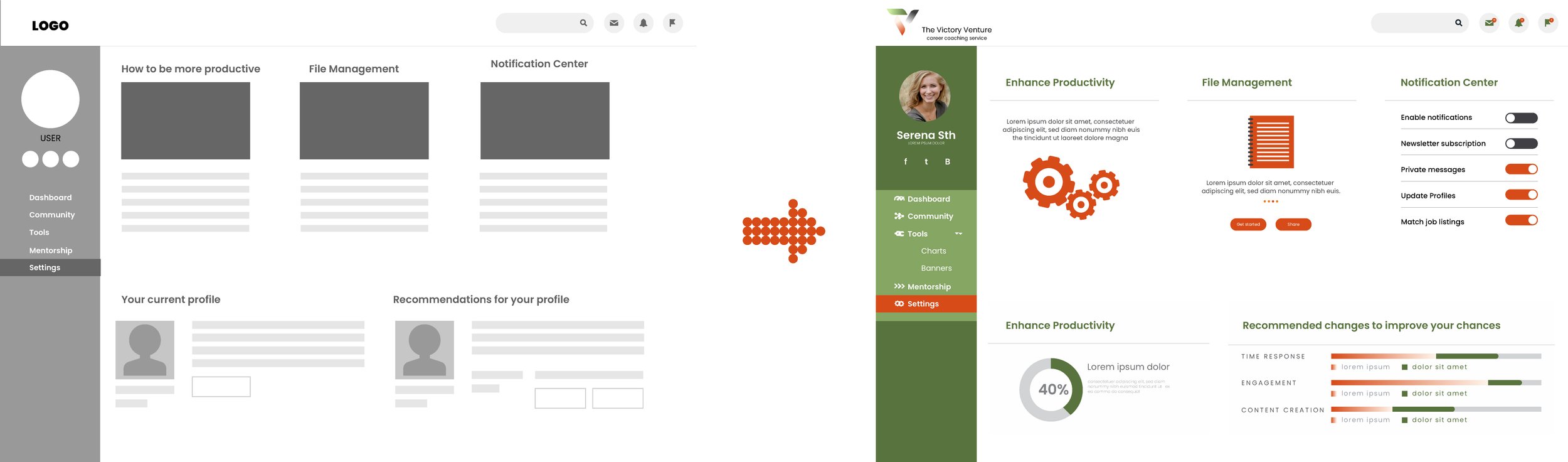
Lofi Mockups before usability testing VS Hifi Mockups after usability testing





Lessons learned
This project gave me the opportunity to comprehend how important it is to ask open end questions even about the usage of the phone for a possible idea like this (during the emphasize phase and during the usability testings). The people I spent time asking about the low fidelity wireframes pointed out how important it is to have a mobile version that looks nothing like the desktop application and has different purpose, therefore use. For this reason I decided to skip the mobile wireframes at this stage and work on the phone version with a fresh view. The approach would be to complement the desktop view in ways like showing notifications about updates from the community and motivational quotes that the user would come up with when he sets his goals on his subscription.
In addition to this, I realized that the subscription phase should be also a separate project because it could be a valuable place to ask for possible features that the users would expect before logging in to their desktop application. This way, the product owners could get valuable information about the users’ expectations and a great pool of ideas about future product features.
The process of the creation of this case study reminded me also the importance of keeping track of the deadlines of the sprints and focus on making progress on a weekly basis. It might be that some days are not that productive, but when making a commitment and sticking to it, it gives the sense of achievement which helps when the team gets stuck.